こんにちは!今日は、私たちの自社サービス内で試してみた最新技術「v0」を使った画面開発の取り組みについてご紹介します。技術に興味がある方、新しいツールを試すのが好きな方、そして開発スピードを劇的に上げたい方に特におすすめの内容です!
v0とは?
v0は、自然言語プロンプトを用いてUIを生成する革新的なツールです。開発者が「こんなUIが欲しい!」と考えた内容を入力すると、リアルタイムでプレビューが生成され、微調整をしながら理想のコンポーネントを作り上げることができます。最終的に生成されたコンポーネントを簡単にプロジェクトに導入できるため、UI制作のハードルが大幅に下がります。
実際に使ってみた感想
自社サービスでv0駆動を採用してみた結果、想像以上に早く画面が完成しました!以下がv0利用の主な流れです:
①UIの要件を自然言語で入力
「シンプルなToDoリスト」「モバイルフレンドリーなログイン画面」など、言葉で要望を伝えるだけでOK。


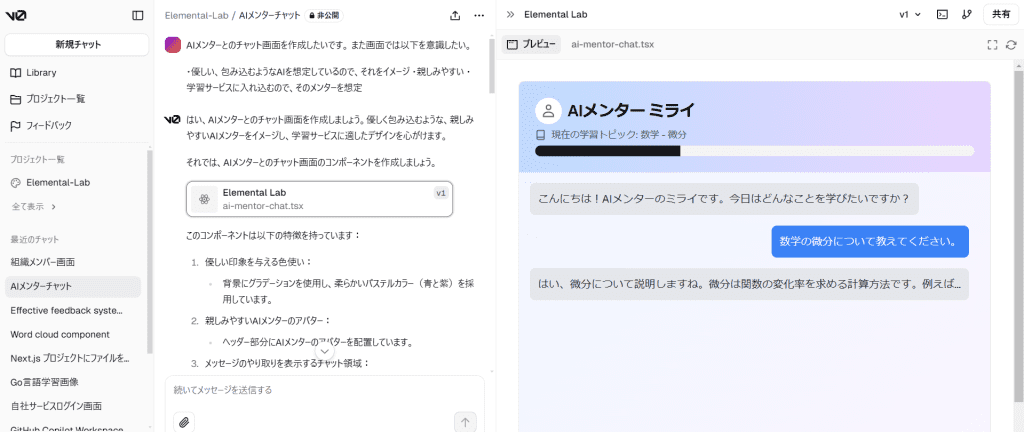
②プレビューを確認し、修正をチャットで指示
「ボタンの色を青に変更」「このセクションに余白を追加」など、細かい調整も会話形式で完了。

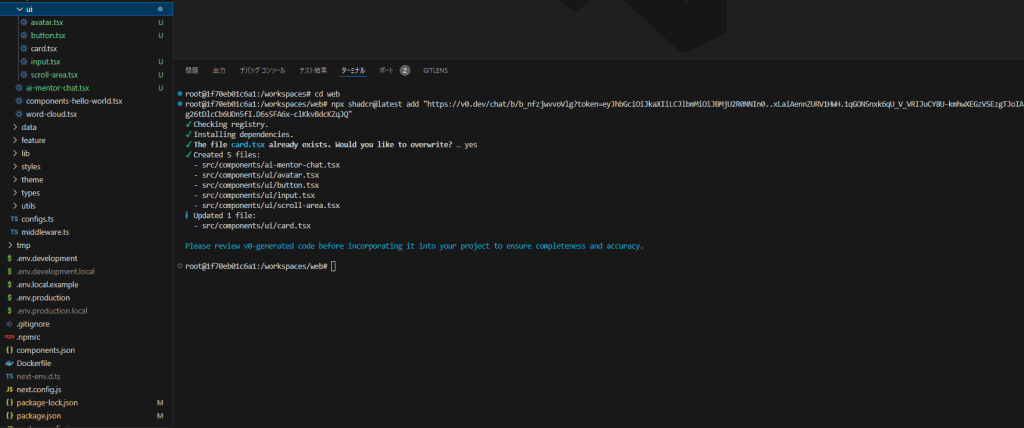
③納得いくUIができたらコマンドをコピー
導入用のコードを自動生成。手動作業がほぼ不要!

④プロジェクトに導入
コマンドを実行し、Next.jsプロジェクトにインポートしてそのまま利用可能。


v0を使うメリット
v0を使うことで、以下のような恩恵が得られました:
- 爆速生成
手作業でコーディングするより圧倒的に早くUIが完成。 - デザイナーがいなくても「良い感じ」
デザインの知識がなくても、納得のいくUIが仕上がる。ロジック部分に集中できるので効率的。 - 簡単なプロジェクト導入
Tailwind CSSなど必要なライブラリをセットアップすれば、すぐにプロジェクトに組み込める。
気になった点と対策
一方で、いくつかの課題もありました:
- 複雑なUIの説明は難しい
自然言語での指示に限界があるため、複雑なレイアウトでは試行錯誤が必要でした。 - CSSスキルが身につかない
デザインやCSSの知識が不要という利点はありますが、裏を返せばスキル向上にはつながりにくいです。
対策:
- UI/UXの基本理論やデザイン知識を学んでおくことで、プロンプトの質が向上します。
- ChatGPTなどを使ってアイデアをブラッシュアップするのもおすすめです。
おわりに
v0を使ったUI生成は、開発のスピードを圧倒的に上げるだけでなく、デザイン工程のストレスを軽減する素晴らしいツールでした。デザイナーを雇わずに、エンジニアだけで「良い感じ」のUIを作れるのは大きなメリットです。
私たちのブログでは今後も新しい技術やツールを紹介していきますので、ぜひチェックしてみてください!SNSでも感想をお待ちしています。


